Dengan semakin pesat nya kemajuan teknologi hardware, software , dan tentunya di barengi dengan semakin berkembangnya bahasa pemrograman membuat berbagai hal semakin bisa di lakukan. Salah satu nya adalah dengan pengembangan teknologi HTML yang saat ini telah mencapai HTML5.
Banyak sekali fitur baru yang di usung oleh HTML5, namun kali ini saya hanya akan membahas 1 saja yaitu membuat video player dengan HTML5, karena kalau di bahas semua di sini akan terlalu banyak dan panjang.
Pertama, siapkan folder yang berisi file video yang akan di tampilkan, yaelah min, ya pasti lah. Kalau gak ada video nya, gimana tutorial ini bisa di lanjutkan, hahaha. Simpanlah video satu folder dengan file .html yang akan kita buat, atau mungkin kalian masih ingat cara memanggil file yang tidak satu folder dengan file .html yang akan di buat? gunakan ../ apabila kalian menyimpannya di luar folder project atau /[nama_folder] apabila kalian menyimpan file video nya pada sub-folder dari folder project yang sudah kalian buat.
Kedua, buat file .html baru dalam folder tersebut. Nama file terserah agan sista, namun untuk pengembangan lebih lanjut di sarankan menggunakan nama file index.html. Dan berikut ini contoh kode nya:
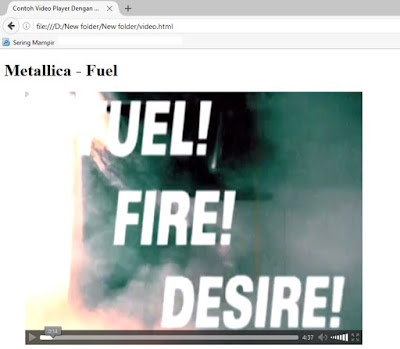
<!DOCTYPE html> <html> <head> <title>Contoh Video Player Dengan HTML5 | Jalu Blog</title> </head> <body> <h1>Metallica - Fuel</h1> <!--ini contoh judul --> <video width="720px" height="480px" controls> <source src="metallica_fuel.mp4" type="video/mp4"> </video> </body> </html>Nah, pada kode di atas kita menggunakan tag HTML5 <video> untuk menampilkan file video. Setting width dan height di gunakan untuk mengatur panjang dan lebar video yang akan di tampilkan. Jangan lupa untuk menambahkan "controls" pada tag video untuk menampilkan control standart dalam menampilkan menu play/pause, volume control, full screen mode, dsb. Karena, tanpa "controls" gimana cara kita akan mem-play video tersebut, wong tampilannya nanti yang ada malah blank kok.
"video/mp4" di gunakan untuk mengatur file format apa yang di include, misal source src="metallica_fuel.mkv" maka type yang di gunakan adalah "video/mkv". Bila sudah, nanti nya akan jadi seperti ini.
Cukup mudah kan cara membuatnya? Silakan kembangkan lebih kreatif menggunakan cara agan sista sendiri. Semoga bermanfaat, jangan lupa share ke teman atau grup kalian.







0 Komentar